Hello,
We have developed our application using Open Route Service APIs and implemented a navigation system using voice instructions.
We have any question :
How to keep the polyline always straight when the user starts navigation like Google Maps and Waze do… and keep it straight at each change of directions based on the polyline (when the user turns right or left) :
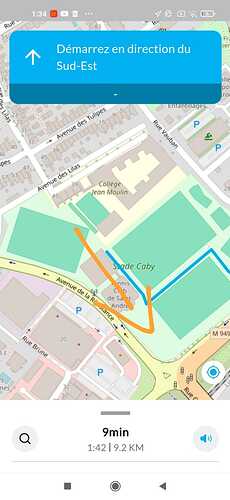
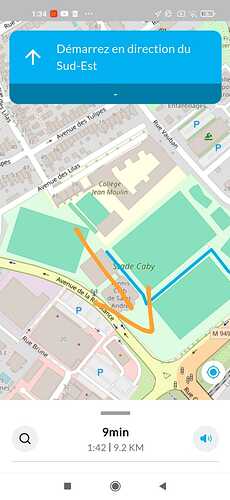
When i launch the itinerary the line is below, the line need to be only in top ![]()
![]() not :
not : ![]()
![]()
![]()
![]()
![]()
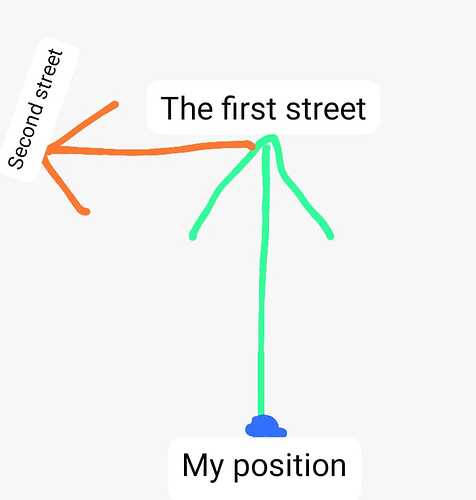
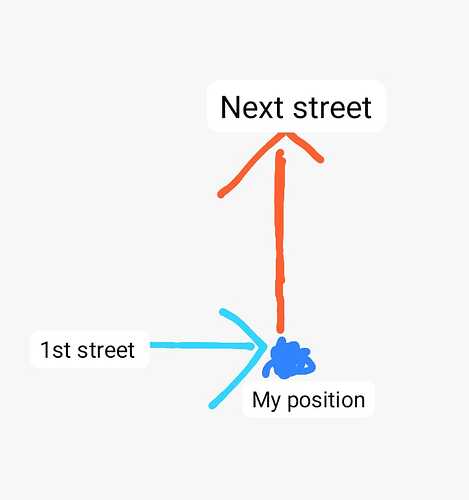
Here’s an explanation with a drawing :
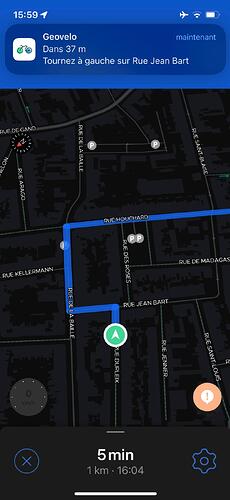
The blue line should always look like this when i launch the itinerary
And when we arrive and go to the second street, we need to turn the map to keep the line in top (we need to use the position from user to confirm when he go to the second street :
We try but don’t find the solution
Thank you a lot